Lab8
预览
taska(1)页面链接
taska(2)页面链接
taskb页面链接
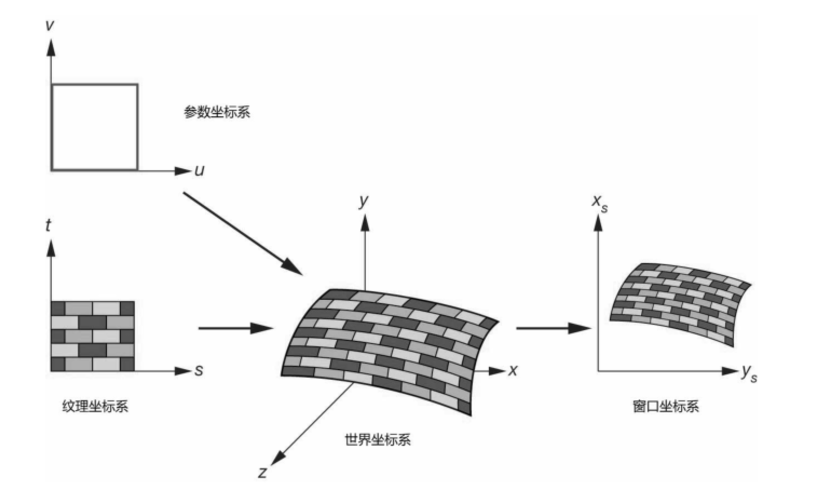
taska. 在第七章基本纹理映射实验基础上,实现几何体上环境映射效果,可通过选择不同的天空盒纹理实现
根据用户选择的天空盒名称加载相应的纹理,并将其配置为立方体贴图。然后在着色器中使用这个立方体贴图来实现环境映射效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| function configureCubeMap(skyboxName) {
var texture = gl.createTexture();
gl.bindTexture(gl.TEXTURE_CUBE_MAP, texture);
const faceInfos = [
{ target: gl.TEXTURE_CUBE_MAP_POSITIVE_X, url: skyboxName + '/pos-x.jpg' },
{ target: gl.TEXTURE_CUBE_MAP_NEGATIVE_X, url: skyboxName + '/neg-x.jpg' },
{ target: gl.TEXTURE_CUBE_MAP_POSITIVE_Y, url: skyboxName + '/pos-y.jpg' },
{ target: gl.TEXTURE_CUBE_MAP_NEGATIVE_Y, url: skyboxName + '/neg-y.jpg' },
{ target: gl.TEXTURE_CUBE_MAP_POSITIVE_Z, url: skyboxName + '/pos-z.jpg' },
{ target: gl.TEXTURE_CUBE_MAP_NEGATIVE_Z, url: skyboxName + '/neg-z.jpg' },
];
faceInfos.forEach((faceInfo) => {
const { target, url } = faceInfo;
const image = new Image();
image.onload = function() {
gl.bindTexture(gl.TEXTURE_CUBE_MAP, texture);
gl.texImage2D(target, 0, gl.RGBA, gl.RGBA, gl.UNSIGNED_BYTE, image);
gl.generateMipmap(gl.TEXTURE_CUBE_MAP);
};
image.src = url;
});
gl.texParameteri(gl.TEXTURE_CUBE_MAP, gl.TEXTURE_MIN_FILTER, gl.LINEAR_MIPMAP_LINEAR);
gl.texParameteri(gl.TEXTURE_CUBE_MAP, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
}
|
环境映射立方体的效果如图:

对于球体的天空盒纹理映射,还需要在着色器中使用立方体贴图,并在渲染过程中将其应用到球体上。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| function render() {
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
gl.activeTexture(gl.TEXTURE0);
gl.bindTexture(gl.TEXTURE_CUBE_MAP, cubeMap);
gl.uniform1i(gl.getUniformLocation(program, "uCubeMap"), 0);
var modelViewMatrix = mat4.create();
var projectionMatrix = mat4.create();
mat4.perspective(projectionMatrix, 45, canvas.width / canvas.height, 0.1, 100.0);
mat4.lookAt(modelViewMatrix, [0, 0, 5], [0, 0, 0], [0, 1, 0]);
gl.uniformMatrix4fv(gl.getUniformLocation(program, "uModelViewMatrix"), false, modelViewMatrix);
gl.uniformMatrix4fv(gl.getUniformLocation(program, "uProjectionMatrix"), false, projectionMatrix);
drawSphere();
requestAnimationFrame(render);
}
function drawSphere() {
gl.drawElements(gl.TRIANGLES, sphereIndexCount, gl.UNSIGNED_SHORT, 0);
}
|
环境映射球体的效果如图:

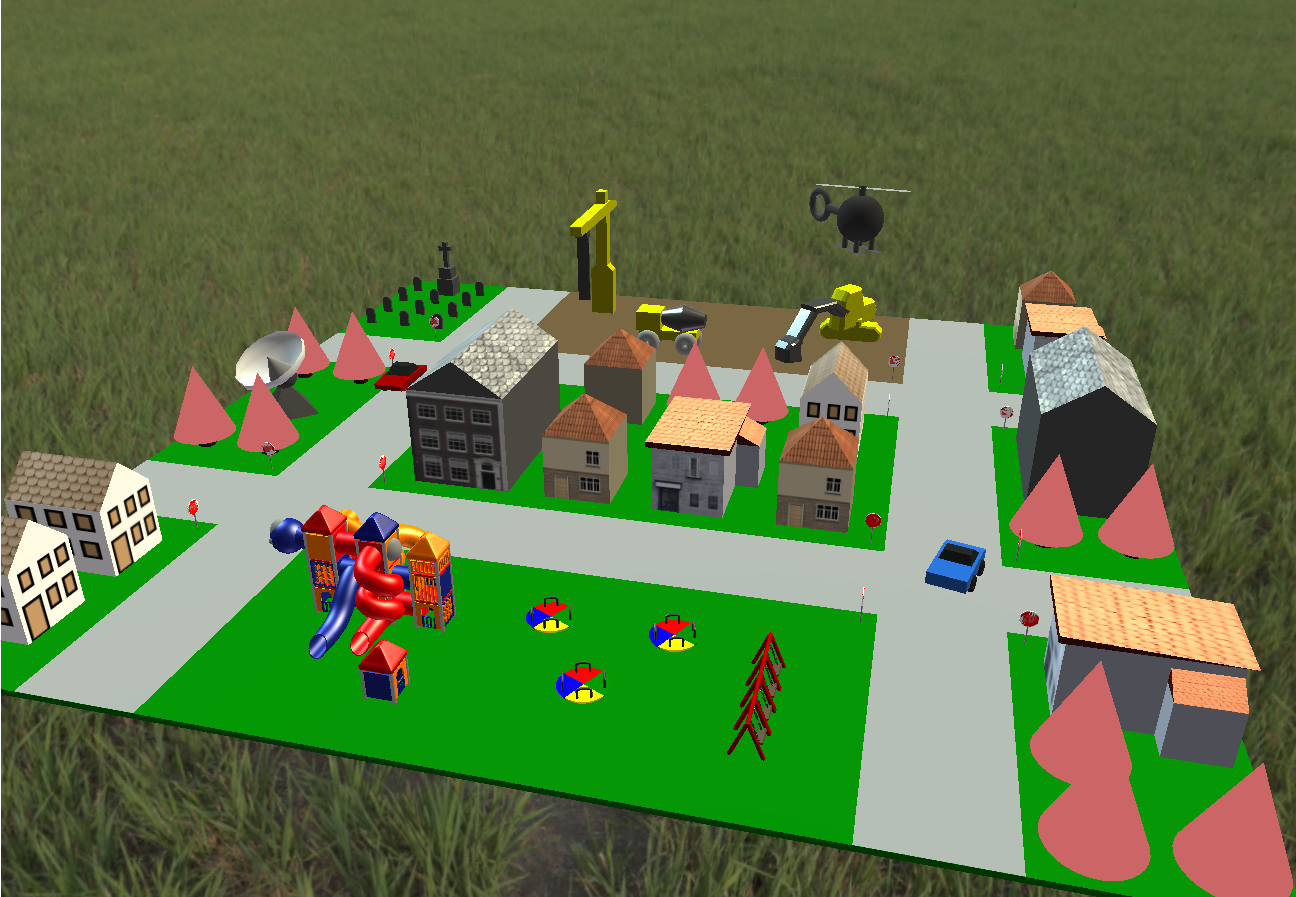
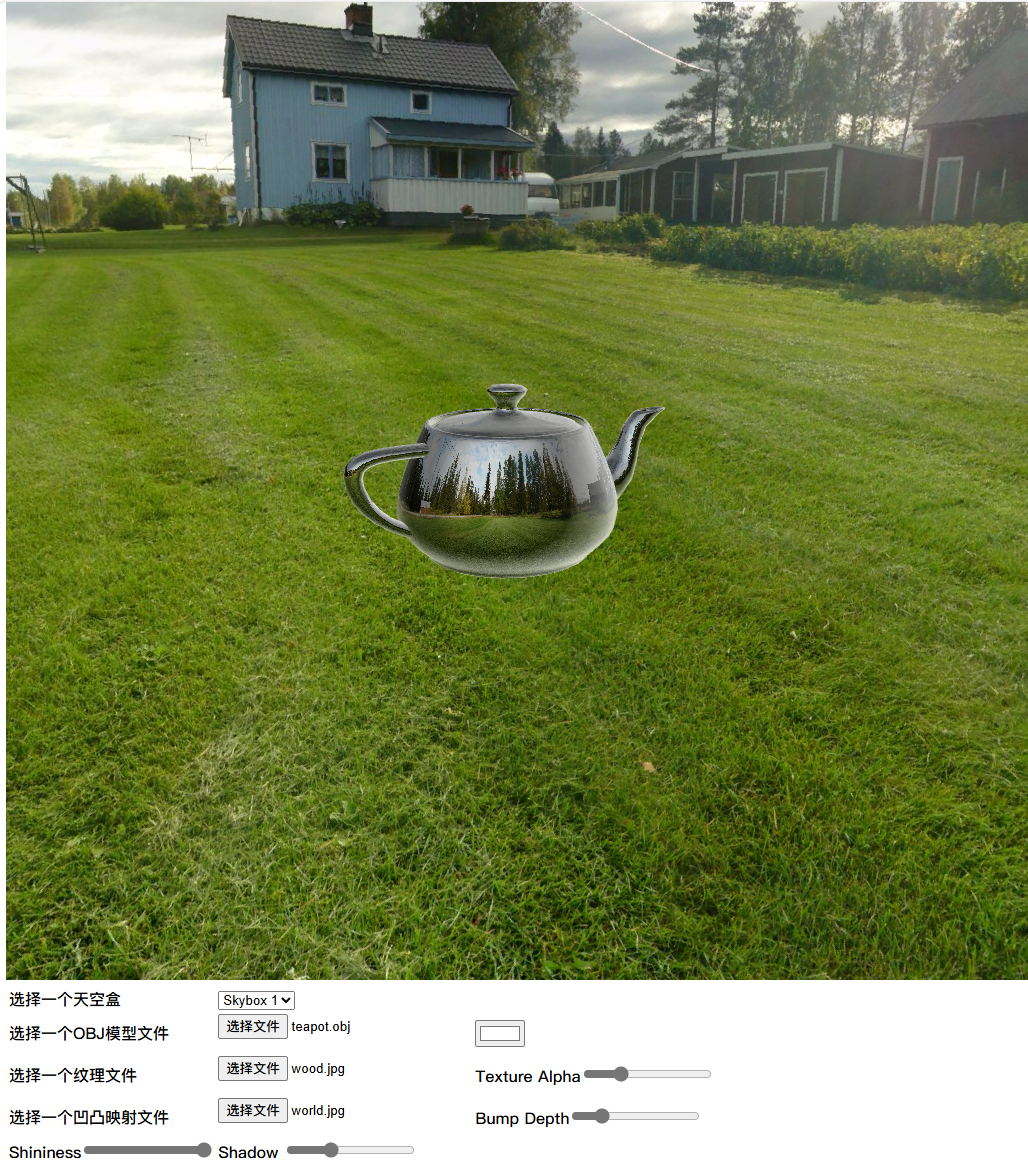
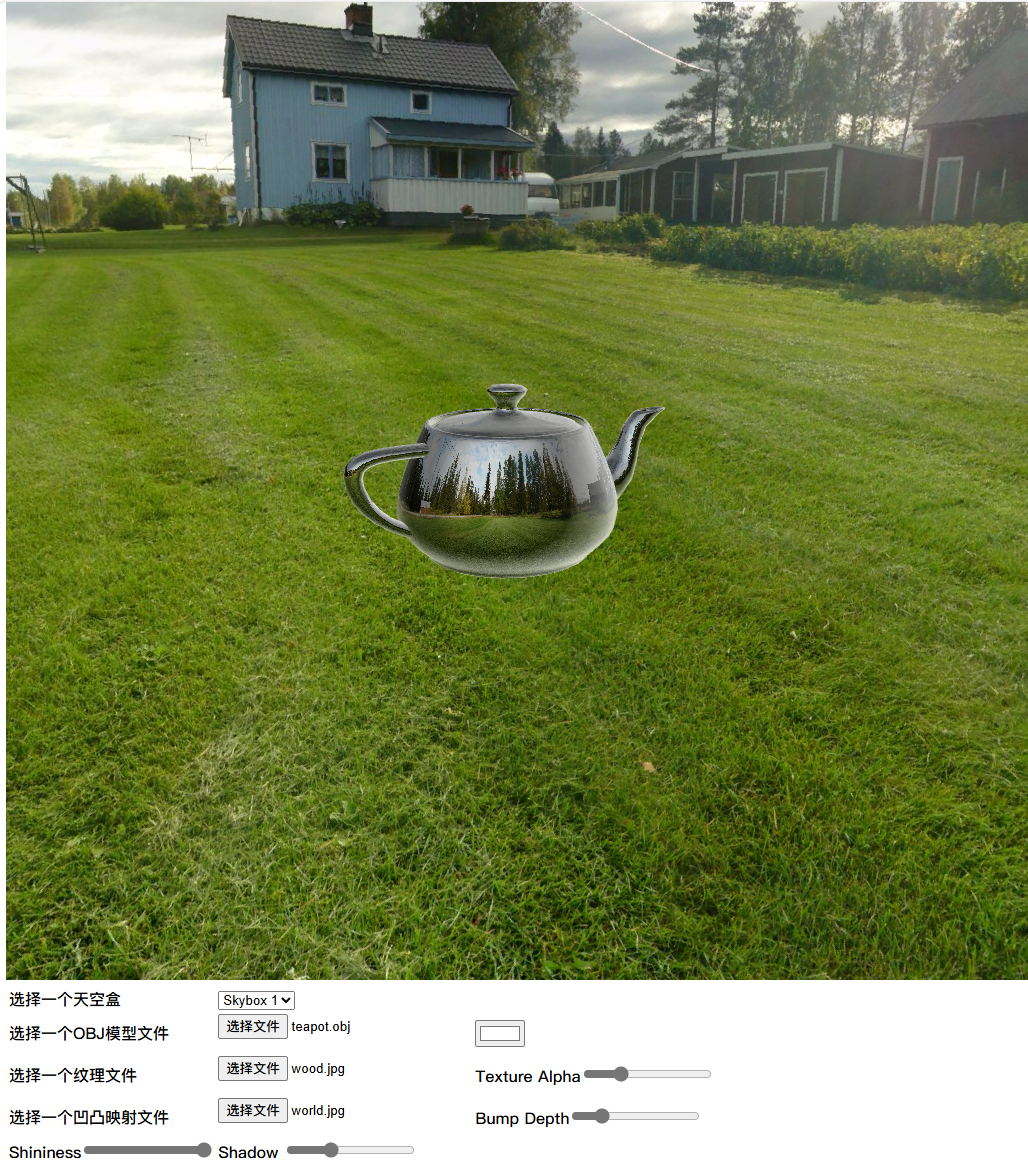
taskb. 在添加光照模型基础上,为交互式对象展示应用添加纹理支持,要求实现功能包括:
- 通过选择纹理图片实现自定义纹理
- 实现纹理图案与物体颜色的混合效果
- 添加天空盒实现环境映射效果,可自定义选择天空盒图片
- 添加凸凹映射效果,包括选择凸凹映射纹理图片,凸凹映射系数实现最终效果
最终效果如图:







/cover.png)